CSS変数で定義した#000のようなHex(16進数)表記の色の透明度を変えたいと思ったことはないでしょうか?
SASS変数であれば独自のrgba()関数を使用することでHex表記の変数を用いて透明度を変更することが出来ますが、CSS変数の場合は上手くいきません。
そこで今回は、CSS変数で定義しているHex表記の色の透明度を変える3つの方法について解説していきます。
相対色構文を用いて透明度を変える方法
まずは、CSSの相対色構文を使う方法を紹介します。
相対色構文は、ある色を基準にした関連色を定義できるCSSの構文であり、rgb()関数内で使用することでHex表記の変数を基準にRGB値へ変換し、透明度を変えることが出来ます。
コード例
サンプルのCSSは以下の通りです。
:root {
--color-main: #000;/*Hex表記で定義*/
}
.el_test {
background-color: rgb(from var(--color-main) r g b / 0.6);/*rgb()関数内で相対色構文を使用*/
}コードを解説するとfrom var(--color-main)部分は変数定義した--color-main(つまり#000)を基準の色として使用するという意味で、r g bはその基準色の RGB値をそのまま使うという指定になります。
従って、上記で記載したコードは以下のようにrgb()関数内でRGB値を指定しているのと同じ状況になるため透明度を変えることが出来ます。
.el_test {
background-color: rgb(255 255 255 / 0.8);
}実装サンプル例
実際のサンプルはこちらです。
See the Pen Untitled by Shito_ Web (@Shito_-Web) on CodePen.
相対色構文は比較的新しい構文であり、Firefoxに関していえば2024年の夏にサポートされたばかりのため、閲覧環境によっては動作しない場合がございます。主要ブラウザの対応状況は以下の通りです。
| ブラウザ名 | 対応バージョン |
|---|---|
| Chrome | 119以上 |
| Edge | 119以上 |
| Safari | 16.4以上 |
| Firefox | 128以上 |
| Opera | 106以上 |
color-mix()関数を用いて色の透明度を変える方法
次に紹介するのはcolor-mix()関数を使う方法です。
この関数は2つの色を指定した比率で混ぜ合わせることが出来る関数ですが、混ぜ合わせる色にtransparentを用いることで透明度を変えることが出来ます。
コード例
サンプルのコードは以下の通りです。
:root {
--color-main: #000;/*Hex表記で定義*/
}
.el_test {
background-color: color-mix(in srgb, var(--color-main) 60%, transparent);
}コードを解説するとin srgbはsRGB色空間を指定しています。色空間は他にも多くありますが、基本的にsRGB色空間を指定しておけば問題ないです。
また、var(--color-main) 60%, transparentという部分は変数定義した--color-main(つまり#000)を60%、透明色を40%混ぜるという指定をしており、結果として背景色である黒色の透明度が60%という状態になっています。
補足ですが、混ぜ合わせる色のどちらか片方に%を指定しておけば、もう片方は100 - 指定した%の値を自動的に算出してくれます。
実装サンプル例
実際のサンプルはこちらです。
See the Pen Untitled by Shito_ Web (@Shito_-Web) on CodePen.
相対色構文同様、color-mix()関数も比較的新しい関数のため、閲覧環境によっては動作しない場合がございます。主要ブラウザの対応状況は以下の通りです。
| ブラウザ名 | 対応バージョン |
|---|---|
| Chrome | 111以上 |
| Edge | 111以上 |
| Safari | 16.2以上 |
| Firefox | 113以上 |
| Opera | 117以上 |
rgb()関数用のRGB値変数を用意して透明度を変える方法
最後に紹介する方法は、Hex表記の変数をそのまま使用するのではなく、rgb()関数で使用するためのRGB値変数を別途用意するという方法になります。
この方法はCSS変数が余分に増えるのでメンテナンス性や可読性は落ちてしまいますが、前述の2つの方法とは違い、レガシーなブラウザにも対応できるというメリットがあります。
コード例
サンプルのコードは以下の通りです。
:root {
--color-main: #000;/*Hex表記で定義*/
--color-main-rgb: 255 255 255;/*RGB値を定義*/
}
.el_test {
color: var(--color-main);/*透明度を変える以外はHex表記を使用*/
background-color: rgb(var(--color-main-rgb) / 60%);/*透明度を変えたい場合はRGB値変数をrgb()関数内で使用*/
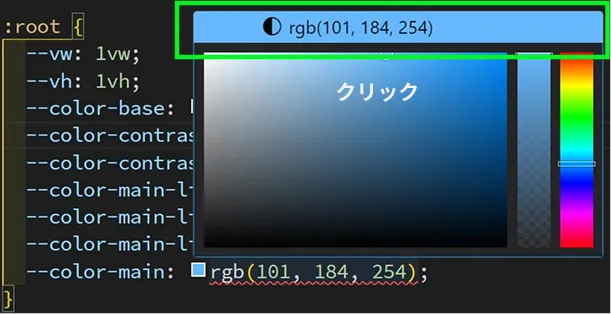
}なお、RGB値を定義する際、コードエディタにVSCodeを使用している場合は、以下の手順で簡単に調べることが出来ます。
- 色コードの上にカーソルを合わせてカラーピッカーを表示
- カラーピッカーの表記形式部分をクリックしてRGB形式に変更
- RGB値を取得


VSCodeを使用していない場合は、無料のHEX変換ツールを使用して取得するのがオススメです。
実装サンプル例
実装サンプルはこちらです。
See the Pen css-variable-alpha-03 by Shito_ Web (@Shito_-Web) on CodePen.
まとめ
今回はCSS変数で定義しているHex表記の色の透明度を変える3つの方法を紹介しました。
駆け出しの方や対応すべきブラウザが多い場合はRGB値変数を別途用意し、モダンブラウザだけの対応で良い場合は相対色構文またはcolor-mix()関数を使用するのが良いかなと思います。
 著者
著者著者的には複数色を混ぜつつ透明度を変えたい場合はcolor-mix()関数を使用し、単に透明度を変えたいときは相対色構文という使い分けをしています。参考になれば幸いです