悩めるコーダー
悩めるコーダーなぜかCSSがHTMLに反映されない……



CSSがさっきまで効いてたのに急に効かなくなった……
駆け出しの時期はもちろん、慣れてきた頃にも上記のような場面に遭遇しますよね。
すぐに原因が見つかればいいのですが、見つからない時は貴重な時間が溶けるとともに焦りも出てくるかと思います。
今回は、そんな状況を解決するための9項目を順番に解説していきます。順番通りに確認していけば必ず解決できます。落ち着いて見ていきましょう。
CSSが効かない原因を見つけるための考え方を確認
具体的な手順に入る前にまずは抑えておきたい考え方を確認します。
結論、CSSが効かない、効かなくなった時は「ろ過装置」のようなイメージで大きい範囲から小さい範囲に向けて原因を確認していくという考え方が重要です。
例えば、最初からCSSの使い方や書き方を間違えていないかなどの細かい部分に着目してしまうと、そもそもCSSファイルを読み込んでいなかったというようなミスに気付くことが出来ず迷宮入りします。
例に挙げた「ろ過装置」も粗いものから細かいものへ順番にろ過していきますよね。同じ仕組みです。



著者が駆け出しの頃も細かい部分にばかり注目して、原因特定に何時間もかけたことがあります……
焦っている時ほどこの考え方を忘れてしまいがちですので、頭に置いておいてください。この考え方をもとに具体的なポイントを順番に解説していきます。
CSSファイルがHTML内で読み込まれているかを確認
まずは、大前提としてCSSファイルがHTML内で読み込まれているかを確認します。
HTMLファイル内で下記のようにcssファイルが読み込まれているかを確認してください。
<head>
<link rel="stylesheet" href="/assets/css/style.css"> /*パスはご自身の環境に合わせてください。*/
</head>上記コードが書かれた状態でCSSが効かない場合は、画面を右クリックして出てくる「検証」を押して開発者ツールを開き、コンソールタブの画面に下記のようなエラーが出ていないか確認してください。
Refused to apply style from 'http://localhost:3000/css/style.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.エラーが出ている場合はパスまたはファイル名の指定が間違っています。
下記の事項を重点的にチェックし、ご自身の環境に合わせて修正してください。
- 大文字小文字をはじめとするスペルミスをしていないか確認。
- 相対パスの起点が間違っていないか確認。
- 全角が混ざっていないか確認。
ブラウザにキャッシュが残っていないかを確認
CSSファイルが読み込まれていることを確認した上でCSSが効かない時は「キャッシュ」が残っていないかを確認します。
キャッシュとは1度開いたページのHTMLファイルやCSSファイルなどのデータを一時的に保存しておく、ブラウザの機能です。
この機能は、再度同じページを開く際の表示速度を向上させるためのものですが、キャッシュによって保存されているファイルが残っている場合、新たにCSSを追加しても既存のCSSファイルが優先されてしまうためCSSが効かなくなります。
キャッシュを削除して最新のデータを表示させるためにはスーパーリロードを行う必要があります。
- Windows:Ctrl + F5を同時押し
- Mac:Command + Shift + Rを同時押し
- Mac(Safari):Shiftを押しながら更新ボタンをクリック
HTML要素の指定を間違えていないかを確認
CSSファイルが読み込まれている状況で該当部分だけCSSが効かない場合、まずはHTML要素の指定を間違えていないかを確認します。
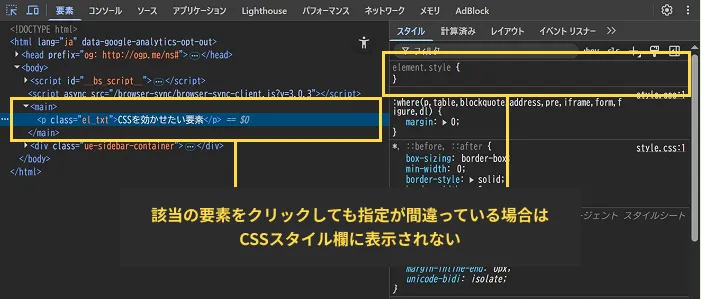
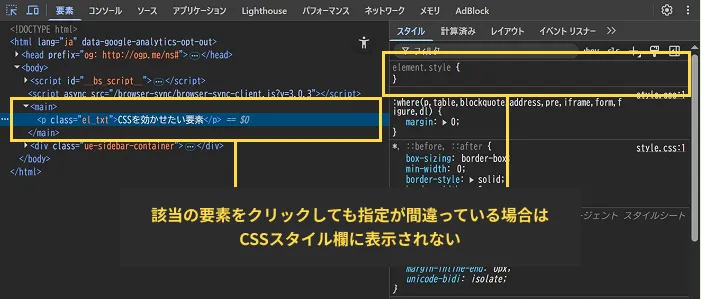
まずは、画面を右クリックして出てくる「検証」を押して開発者ツールを開き、該当の要素をクリックします。


画像のように該当要素がCSSスタイル欄で確認できない場合は、HTML要素の指定を間違えています。
下記の事項をチェックしてみてください。
- 大文字小文字をはじめとするスペルミスをしていないか確認。
- クラスを指定するときは「.」を付け忘れていないか確認
- idを指定するときは「#」を付け忘れていないか確認
- 子要素を指定するときは
div pのようにタグ同士の間に半角スペースが入っているか確認
CSSの文法ミスをしていないかを確認
HTML要素の指定は正しいのに該当要素がCSSスタイル欄で確認できない場合はCSSの文法ミスをしていないかを確認します。
よくある間違い例を下記にまとめましたので一つずつ確認していってください。
間違い例①:全角スペースを使用している
CSSでは下記のコードのように全角スペースを使用すると効かなくなります。全角スペースを使用している場合は、半角スペースに変換しましょう。
.el_txt { /*鍵かっこの前が全角になっている*/
color: red;
}
間違い例②:セミコロンをつけ忘れている、コロンを使っている
下記のコードのように指定した値にセミコロンを付け忘れるとCSSが効かなくなります。また、コロンを間違って使っても効かなくなります。
.el_txt {
font-size: 20px: /*コロンを使用しているので反映されない*/
color: red /*セミコロンが付いていないので反映されない*/
font-weight: bold /*最後のプロパティなのでセミコロンが付いてなくても反映される*/
}
補足ですが、指定するプロパティのうち、最後のプロパティに関してはセミコロンを付け忘れたとしてもブラウザが自動で反映してくれます。
間違い例③:閉じタグを付け忘れている、鍵カッコになっている
下記コードのように閉じタグ}を忘れると以降のCSSが効かなくなります。また波カッコ}ではなく鍵カッコ]になっている場合も同様に効かなくなります。
.el_ttl [
color: red; /*鍵カッコを使用しているので反映されない*/
]
.el_txt {
color: red; /*閉じタグを忘れているので以降のCSSが効かない*/



JavaScriptを書いていると鍵カッコが登場する機会があるので筆者はつい鍵カッコを使ってしまうことがありました…笑
間違い例④:コメントを閉じるのを忘れてしまう
下記のコードは一見問題なさそうに見えますが、コメントを閉じるのを忘れており、以降のCSSが効かない状態になっています。
.el_txt {
color: red; /* コメントアウトを閉じていないので以降のCSSが効かない
}
補足ですが、SASSを使用するようになると//でコメントを付けることが出来るので閉じ忘れが減ります。
コンパイルエラーが起きていないかを確認
ここまで確認してきた内容に問題がないにも関わらず、CSSが反映されていないかつSASSを使用している場合はコンパイルエラーが出ていないかを確認します。(※SASSやタスクランナー等を使用していない場合はこの確認を飛ばしてください。)
コンパイルエラーが出ている場合は、CSSが更新されないため、まるで反映されていないかのように見えます。また、SASSを使用せずともCSSファイルがgulpやwebpack、npm等で走らせているタスクに関与している場合もエラーに合わせて更新が止まります。
この場合はターミナル上にエラー内容が記載されていると思いますので、その指定に合わせて修正してください。



SASSを使い始めた頃によくこのエラーにハマっていました
指定したCSSが打ち消されていないかを確認
ここまでで開発者ツールのCSSスタイル欄には反映されている状態かと思います。ここからは反映されているにも関わらずCSSが効かない原因を見つけていきます。
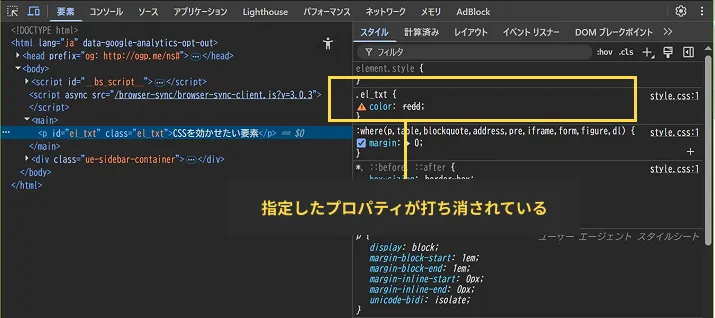
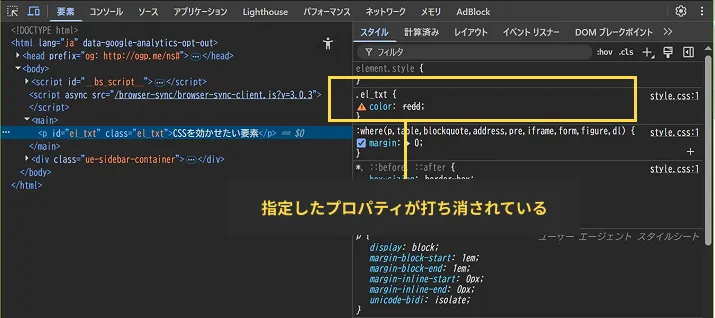
まずは、開発者ツールを開き下記の画像のように指定したCSSが打ち消されていないかを確認します。


打ち消される原因は記述ミスまたは詳細度(優先順位)が低いかのどちらかです。それぞれ見ていきます。
プロパティや値の記述ミスをしていないかを確認
下記のコードは本来color: red;が正しい記述ですが、colorプロパティの値がreddになっているため開発者ツールで見ると打ち消し線が入り、CSSが効きません。
.el_txt {
color: redd; /* 正しくはredだが、redになっているため効かない */
}
同様にcolorプロパティの記述が下記のcolorrのような存在しないプロパティを指定した場合もCSSが効きません。
.el_txt {
colorr: red; /* 正しくはcolorだたcolorrになっているため効かない */
}
詳細度(優先順位)が低くないかを確認
CSSはスタイルを適用させたいHTML要素をクラスやidなどを用いて指定することが出来ますが、指定方法によって適用される優先順位が変わります。各指定方法はセレクタと呼ばれ、優先順位のことをセレクタの詳細度と呼びます。
指定したスタイルよりも詳細度が高い指定がすでに記載されていた場合はそちらが優先されるため、CSSが効きません。
また、セレクタの詳細度以外にもHTML上に直接書かれたstyle属性や!importantを記載したプロパティも優先順位に影響を及ぼします。同じ優先順位のものが複数ある場合は、後に記載されたスタイルが優先されます。
以上を踏まえて下記の表を参考に、指定したCSSよりも優先順位が高い記述がないかを確認してください。
| 優先順位 | 指定方法 | 例 |
|---|---|---|
| 1 | !importantを付けた指定 | color: red !important; |
| 2 | HTMLファイルに直接書かれたstyle属性 | style="color: blue" |
| 3 | IDセレクタ | #test |
| 4 | クラスセレクタ 属性セレクタ 疑似セレクタ | .testdata="test":hover |
| 5 | 要素型セレクタ 疑似要素 | h1::after |
プロパティの使い方を間違えていないかを確認
ここまでのことを確認していった場合、開発者ツールには指定したCSSが反映されている状況かと思います。
にもかかわらず意図したスタイルが効いていない場合は、プロパティの使い方を間違えていないかを確認します。
ここまでの確認が出来ている場合、調査する際に「使用したプロパティ名 効かない」という検索ワードで調べることで情報を見つけやすくなります。これは大きい範囲から小さい範囲に向けて原因を絞っていったからこそです。
よくある間違い例は以下の通りです。その他ご自身の状況に合わせて調査してみてください。
- inline要素にmarginプロパティを使い、上下の余白が効かない、
- z-indexプロパティを親子関係をまたいで複雑に使い、重なり順が崩れる。
- object-fitプロパティを使う際、widthプロパティとheightプロパティの指定をしておらず、効かない。
position: absoluteの基準となる親要素にposition: relativeを指定しておらず、配置がずれる。- inputタグやimgタグなど疑似要素をサポートしていないタグの疑似要素にスタイルを指定してしまう。
おわりに:焦らず一つずつ確認していけば必ず解決できます。
今回はCSSが効かない時に確認したい9項目を解説してきました。
改めて以下に確認すべき項目をまとめました。順番に確認していけば解決出来るかと思います。
- CSSが効かない原因を見つけるための考え方を確認
- CSSファイルがHTML内で読み込まれているかを確認
- ブラウザにキャッシュが残っていないかを確認
- HTML要素の指定を間違えていないかを確認
- CSSの文法ミスをしていないかを確認
- コンパイルエラーが起きていないかを確認
- プロパティや値の記述ミスをしていないかを確認
- 詳細度(優先順位)が低くないかを確認
- プロパティの使い方を間違えていないかを確認
焦っているときほど細かい部分に着目してしまいがちですが、大きい範囲から小さい範囲に向けて原因を絞り込んでいくということを忘れずに取り組んでみてください。